NAVER SENS 문자발송 서비스(API v2)를 활용하여 인증번호 발송 API를 작성해보았습니다.
소스코드는 Javascript로 작성하였습니다.
설명하는 문자서비스의 종류는 SMS로 한정하였습니다.
설명은 하기 순서로 진행됩니다.
1. NAVER SENS 공식 페이지 확인
2. API 호출 시 필요 정보 확인
3. API 호출 시 필요한 정보 준비(NAVER SENS페이지)
4. API 호출 시 필요한 정보 준비(소스코드)
5. 최종 코드
- NAVER SENS 공식 페이지 확인 -
NAVER SENS의 공식 URL은 하기와 같습니다.
https://www.ncloud.com/product/applicationService/sens
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
- API 호출 시 필요 정보 확인 -
API 호출 시 필요 한 정보를 확인하기 위해,
NAVER SENS 메인페이지 우측 중앙부의 '사용 가이드'를 클릭하여 공식 문서에 접근합니다.
https://guide.ncloud-docs.com/docs/ko/sens-sens-1-1
Simple & Easy Notification Service 소개
guide.ncloud-docs.com
상기 페이지에서 확인해야 할 곳은,
'SMS API v1 전환 가이드'와 'SMS 사용 가이드' 입니다.
두 페이지를 통해 'NAVER SENS페이지 내의 웹 콘솔을 활용'하거나,
'API 호출을 활용'하여 NAVER SENS 서비스를 이용하는 방법을 알 수 있습니다.
본 게시글에서는 'API 호출을 활용'하는 방법에 대해 다룹니다.
'SMS API v1 전환 가이드'페이지에서 표기한 부분을 클릭하여 SMS API 문서에 접근합니다.

링크는 하기와 같습니다.
https://api.ncloud-docs.com/docs/ai-application-service-sens-smsv2
SMS API
api.ncloud-docs.com
API 호출 시 Header에 기입 될 정보작성 관련 설명은 하기 링크에서 확인 가능합니다.
https://api.ncloud-docs.com/docs/common-ncpapi
Ncloud API
api.ncloud-docs.com
상기 내용을 종합하면 하기 요소들을 준비하여야 함을 알 수 있습니다.
• Header
x-ncp-apigw-timestamp : 소스코드 내에서 const date = Date.now().toString(); 를 통해 생성(Javascript기준)
x-ncp-iam-access-key : NAVER CLOUD 마이페이지 인증키 관리 페이지에서 확인 가능
x-ncp-apigw-signature-v2 : NAVER CLOUD 마이페이지 인증키 관리 페이지에서 확인 한 정보와 기타 정보를 암호화 하여 생성
• Body
serviceId : SENS SMS 프로젝트 등록 시 발급
from : 문자발송 시 사용 될 전화번호(등록 필요)
- API 호출 시 필요한 정보 준비(NAVER SENS페이지) -
x-ncp-iam-access-key, x-ncp-apigw-signature-v2생성 시 필요 Secret Key ID와
serviceId, 문자발송 시 사용 될 전화번호의 준비 방법은 하기와 같습니다.
(x-ncp-apigw-timestamp, x-ncp-apigw-signature-v2는 소스코드 작성 시 준비)
• x-ncp-iam-access-key, x-ncp-apigw-signature-v2생성 시 필요 Secret Key ID
본인의 네이버 아이디 또는 별도의 메일을 사용하여 NAVER CLOUD PLATFORM에 가입 및 로그인합니다.
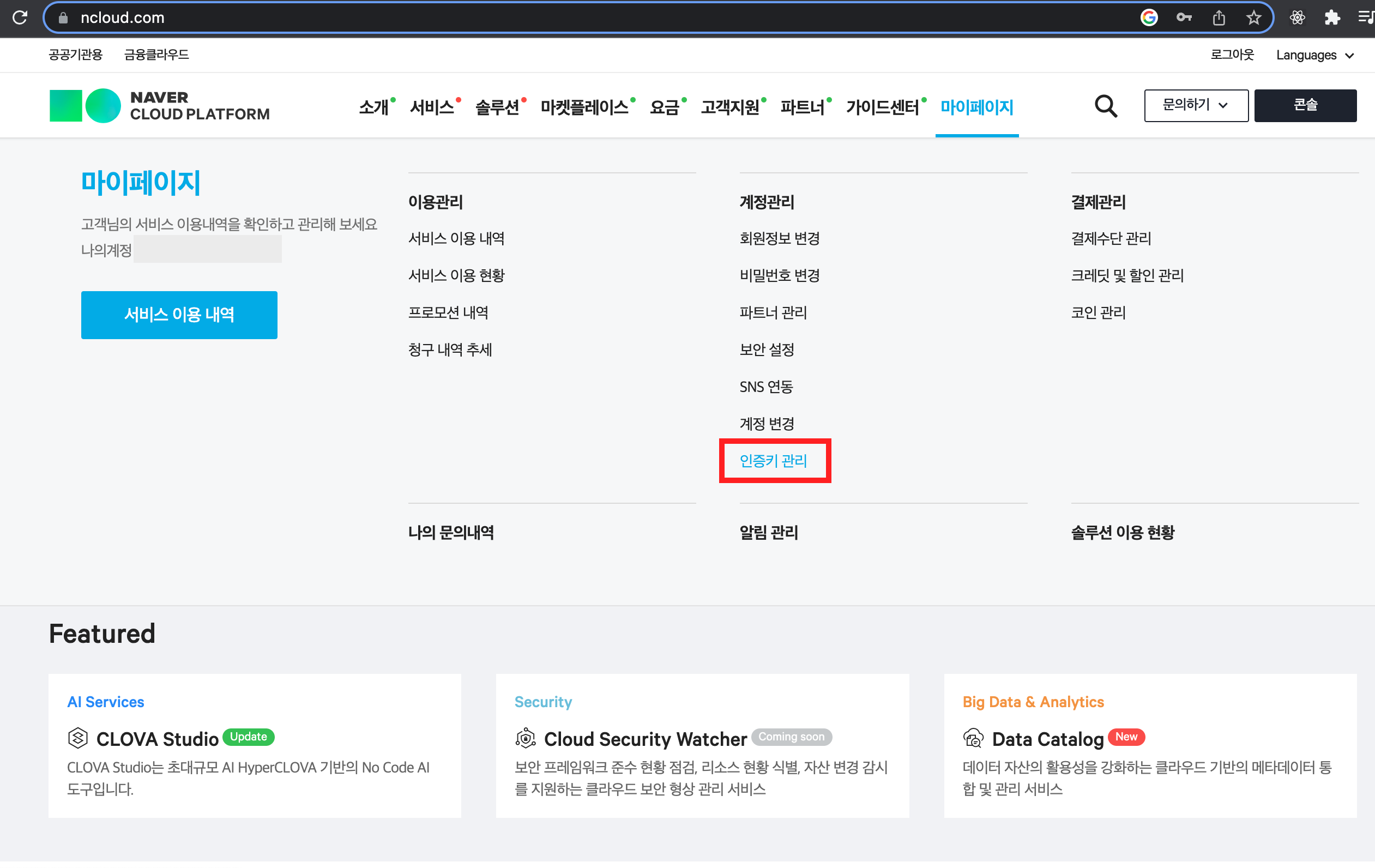
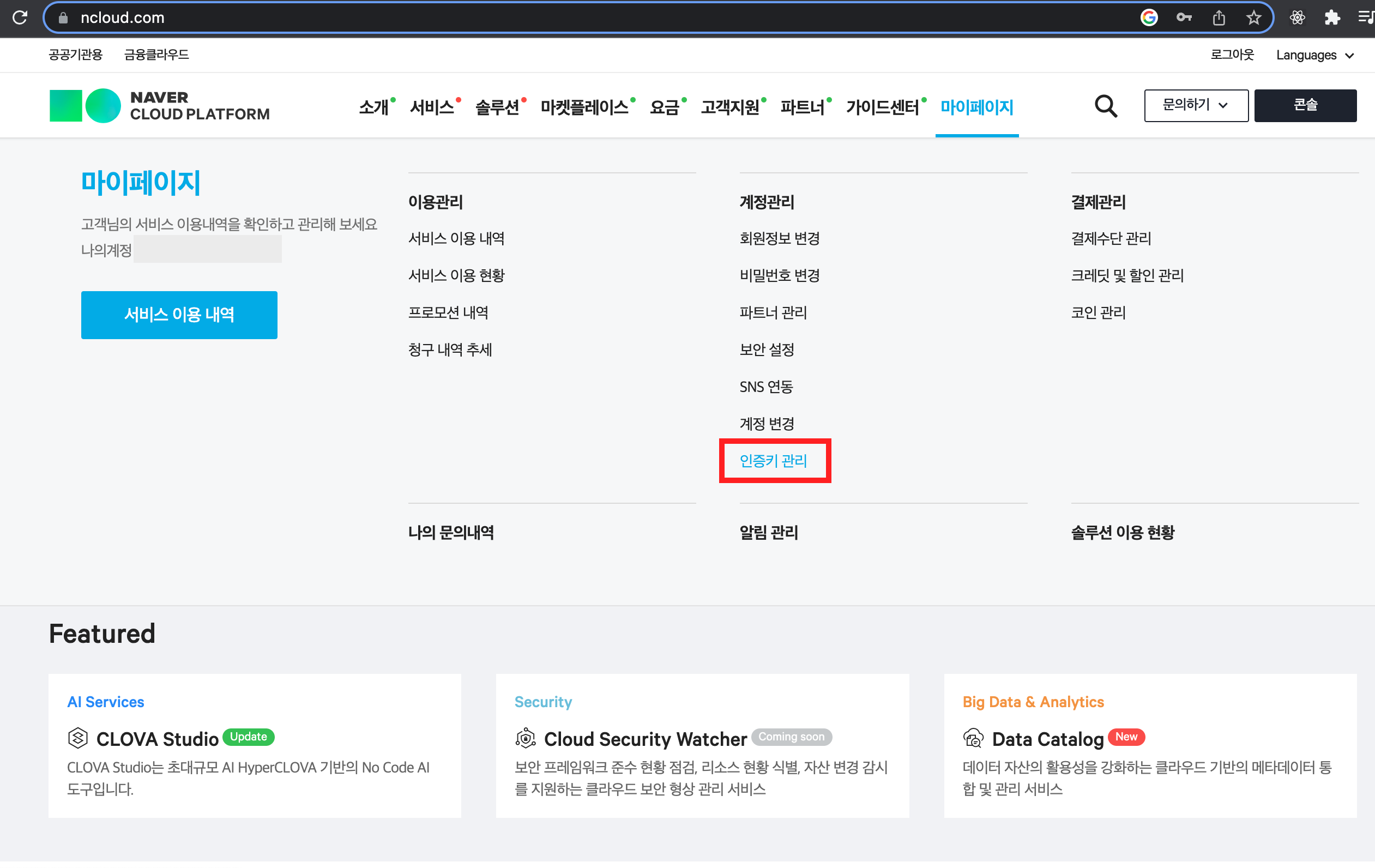
마이페이지의 인증키 관리 페이지로 진입합니다.

오른쪽 버튼을 클릭하여 신규 API 인증키를 생성합니다.
하기 Access Key ID가 x-ncp-iam-access-key정보이고,
Secret Key 가 x-ncp-apigw-signature-v2의 작성을 위한 Secret Key ID가 입니다.


• serviceId, 문자발송 시 사용 될 전화번호 등록

메인페이지 우측 상단의 '콘솔'을 클릭하여 콘솔로 진입합니다.
콘솔페이지 좌측의 Services를 클릭, SENS를 검색 및�선택합니다.

페이지 좌측 하단에 최근 확인한 서비스가 표시됩니다.
SENS의 Project를 클릭하여 프로젝트를 생성합니다.


프로젝트 생성 후, 페이지가 닫히면 우측의 '서비스 ID' 밑의 열쇠 아이콘을 클릭합니다.

하기와 같이 모달창이 뜹니다.
'복사'버튼을 눌러 서비스 ID를 저장합니다.

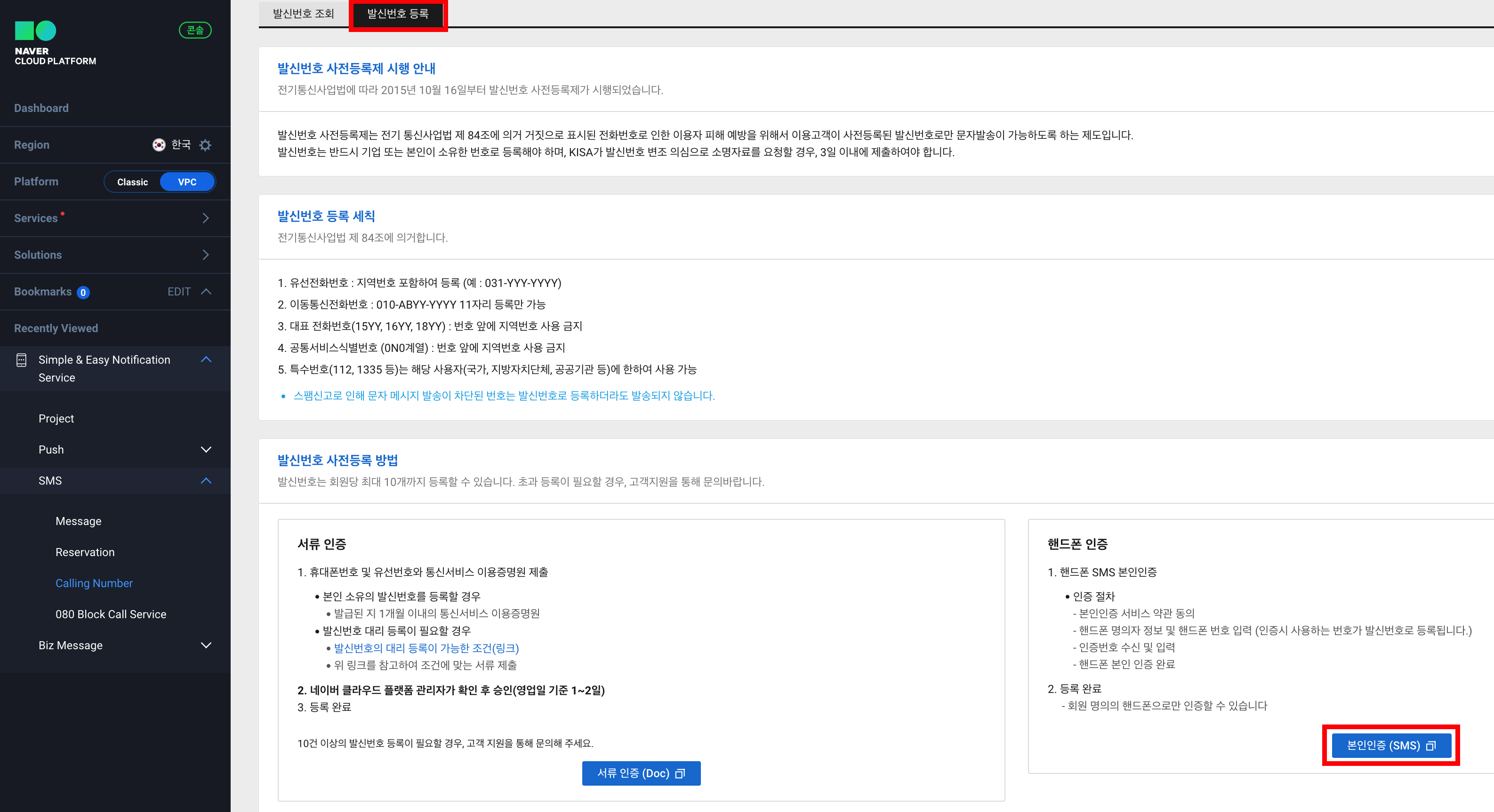
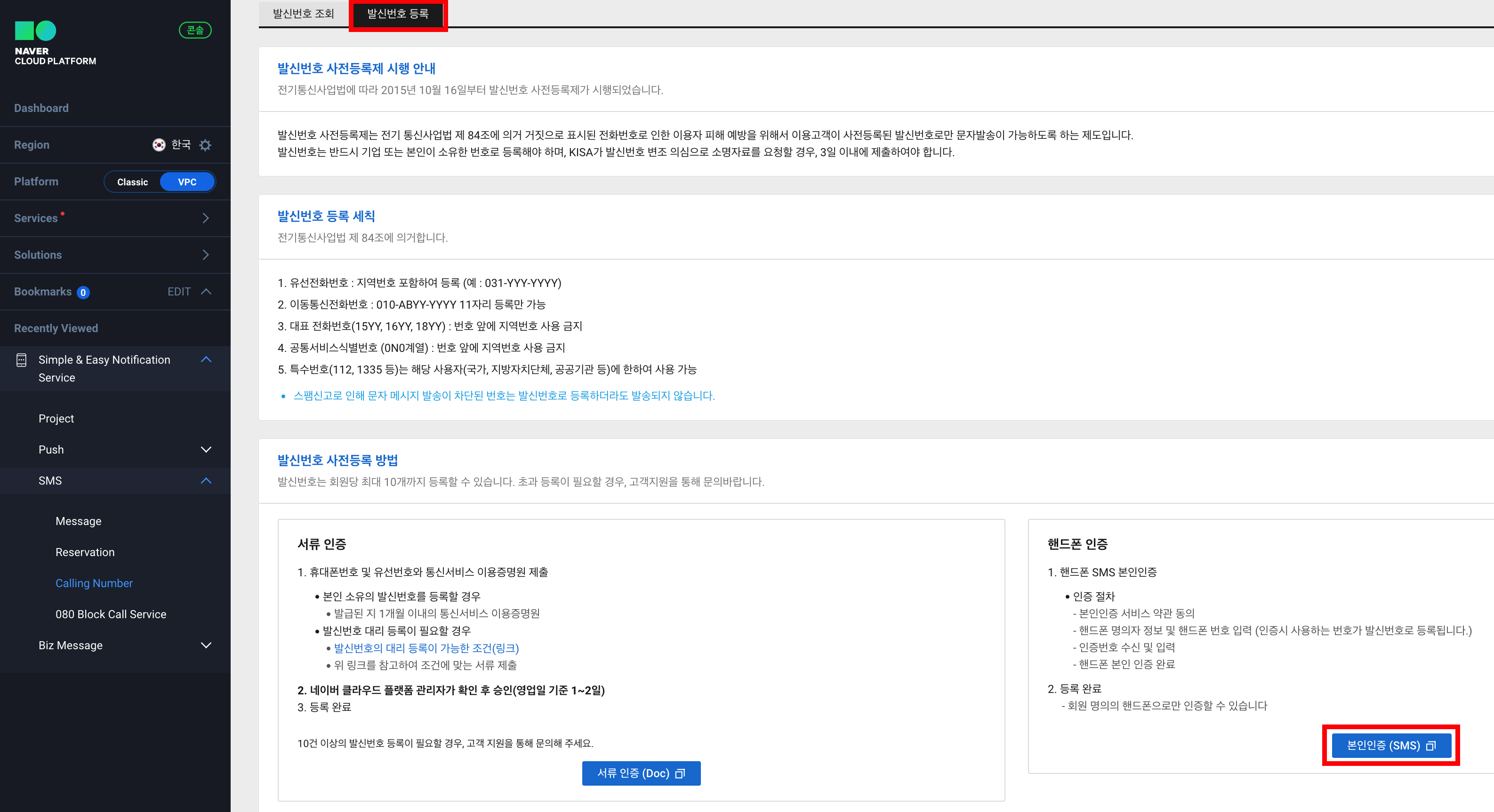
콘솔 좌측 하단의 Calling Number, 발신정보 등록, 본인인증(SMS)를 통해 발송 시 사용 될 전화번호를 등록합니다.


발신번호 조회를 클릭하여 등록을 확인합니다.

- API 호출 시 필요한 정보 준비(소스코드) -
x-ncp-apigw-timestamp, x-ncp-apigw-signature-v2의 경우 언어별로 소스코드가 달라집니다.
하기 URL을 참고합니다.
https://api.ncloud-docs.com/docs/common-ncpapi
Ncloud API
api.ncloud-docs.com
- 최종 코드 -
제가 작성한 코드는 하기와 같습니다.
import CryptoJS from 'crypto-js';
import fetch from 'node-fetch';
const fetchSensAPI = async (req, res) => {
const timestamp = Date.now().toString();
const phoneNumberTo = '01000000000'; //dotenv, 문자를 수신 할 번호
const phoneNumberFrom = '01011111111'; //dotenv, 문자를 발신 할 번호(콘솔에 등록 된 번호)
const accessKey = '--------------------'; //dotenv
const secretKey = '----------------------------------------'; //dotenv
const serviceId = '-------------------------------'; //dotenv
const method = 'POST';
const space = ' ';
const newLine = '\n';
const url1 = `https://sens.apigw.ntruss.com`;
const url2 = `/sms/v2/services/${serviceId}/messages`;
const hmac = CryptoJS.algo.HMAC.create(CryptoJS.algo.SHA256, secretKey);
hmac.update(method);
hmac.update(space);
hmac.update(url2);
hmac.update(newLine);
hmac.update(timestamp);
hmac.update(newLine);
hmac.update(accessKey);
const hash = hmac.finalize();
const signature = hash.toString(CryptoJS.enc.Base64);
fetch(`${url1}${url2}`, {
method: 'POST',
headers: {
'Content-type': 'application/json; charset=utf-8',
'x-ncp-iam-access-key': accessKey,
'x-ncp-apigw-timestamp': timestamp,
'x-ncp-apigw-signature-v2': signature,
},
body: JSON.stringify({
type: 'SMS',
countryCode: '82',
from: phoneNumberFrom,
content: ` NAVER SENS SMS발송 API 테스트 중`,
messages: [{ to: `${phoneNumberTo}` }],
}),
})
.then((res) => res.json())
.then((json) => {
console.log('NAVER SENS API RESULT', json);
});
};
// fetchSensAPI();
위 설명에서 정리한 정보를 개략적인 흐름은 다음과 같습니다.

터미널에 하기와 같은 정보가 표시된다면 성공입니다.