소스코드를 작성할 때,
여러 곳에 사용 된 변수를 손으로 하나하나 고치느라 오류가 발생하는 경우가 있습니다.
작업 시 시간도 많이 들게되고,
오류가 발생 할 여지도 커져 좋지 않습니다.
이러한 때 사용하기 좋은 VS Code 내장기능이 있습니다.
F2키로 실행 가능한 Rename Symbol 기능입니다.
사용법은 간단합니다.
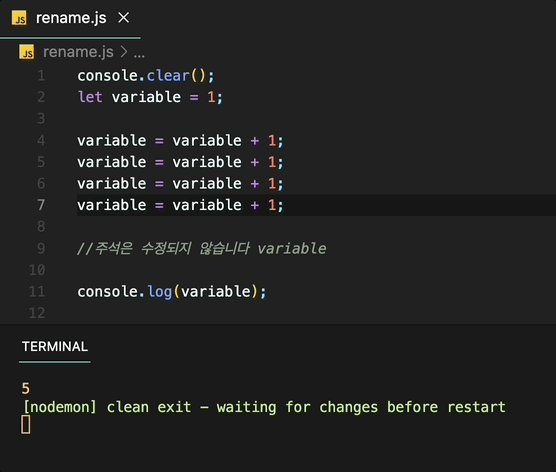
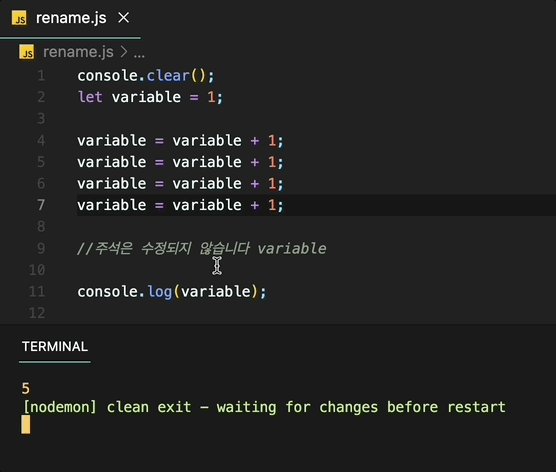
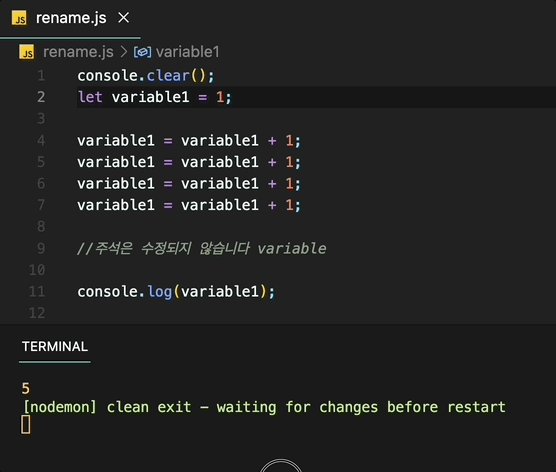
1. 동시에 수정되어야 할 변수 중 하나를 클릭합니다. (드래그 필요 없음)
2. F2키를 누르거나, 우클릭 후 'Rename Symbol'을 클릭합니다.
3. 작은 창이 하나 뜹니다.
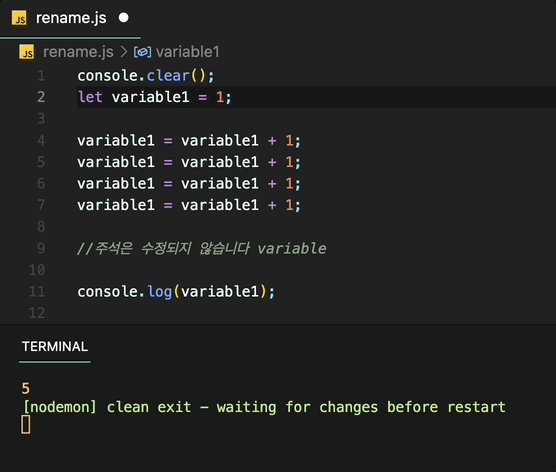
4. 변수명을 수정합니다.
그림으로 보면 하기와 같습니다.

'웹개발자공부 > etc' 카테고리의 다른 글
| Id? ID? id? 어떻게 쓰는 것이 좋을까?(camelCase) (0) | 2023.02.09 |
|---|---|
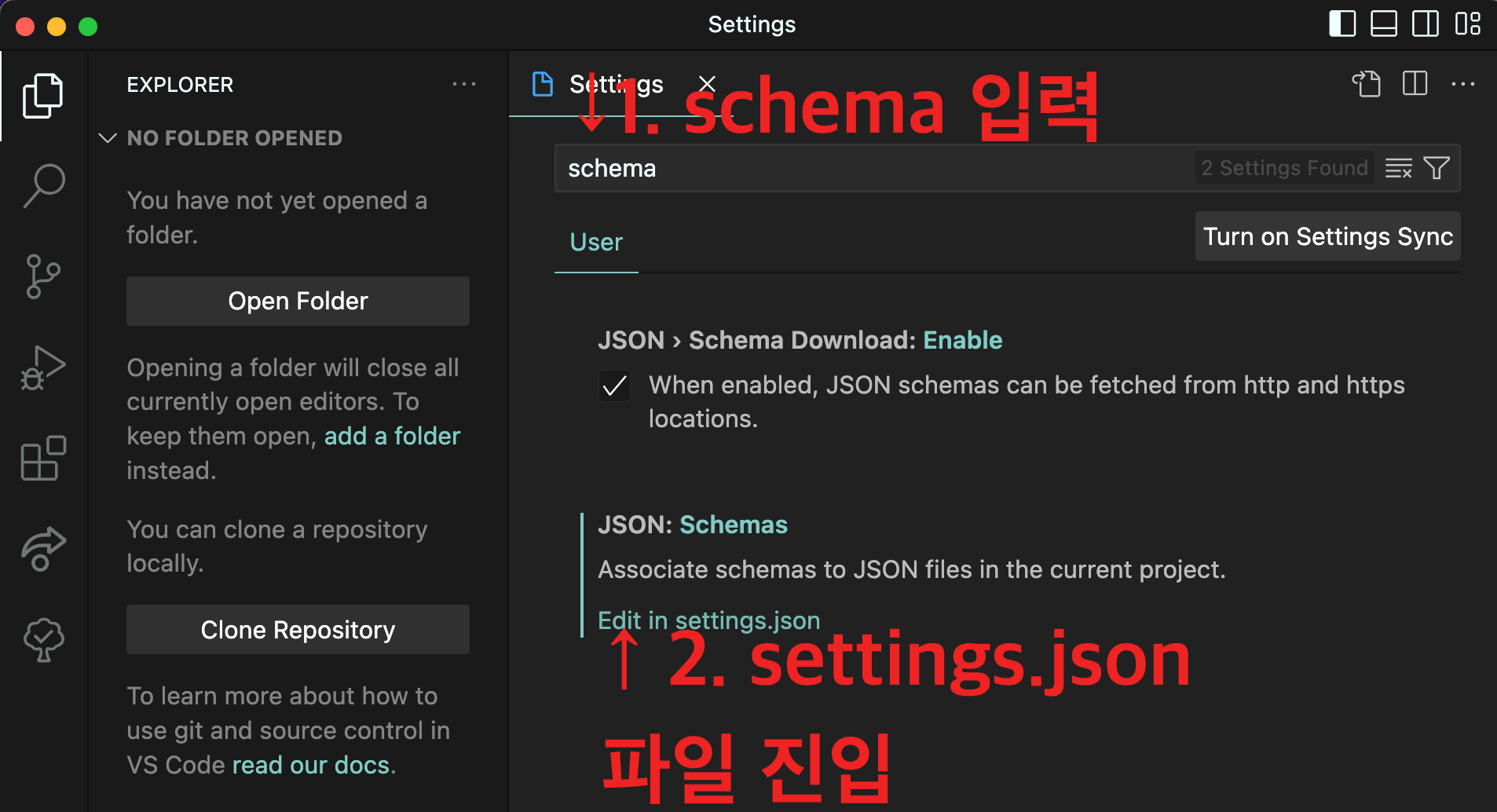
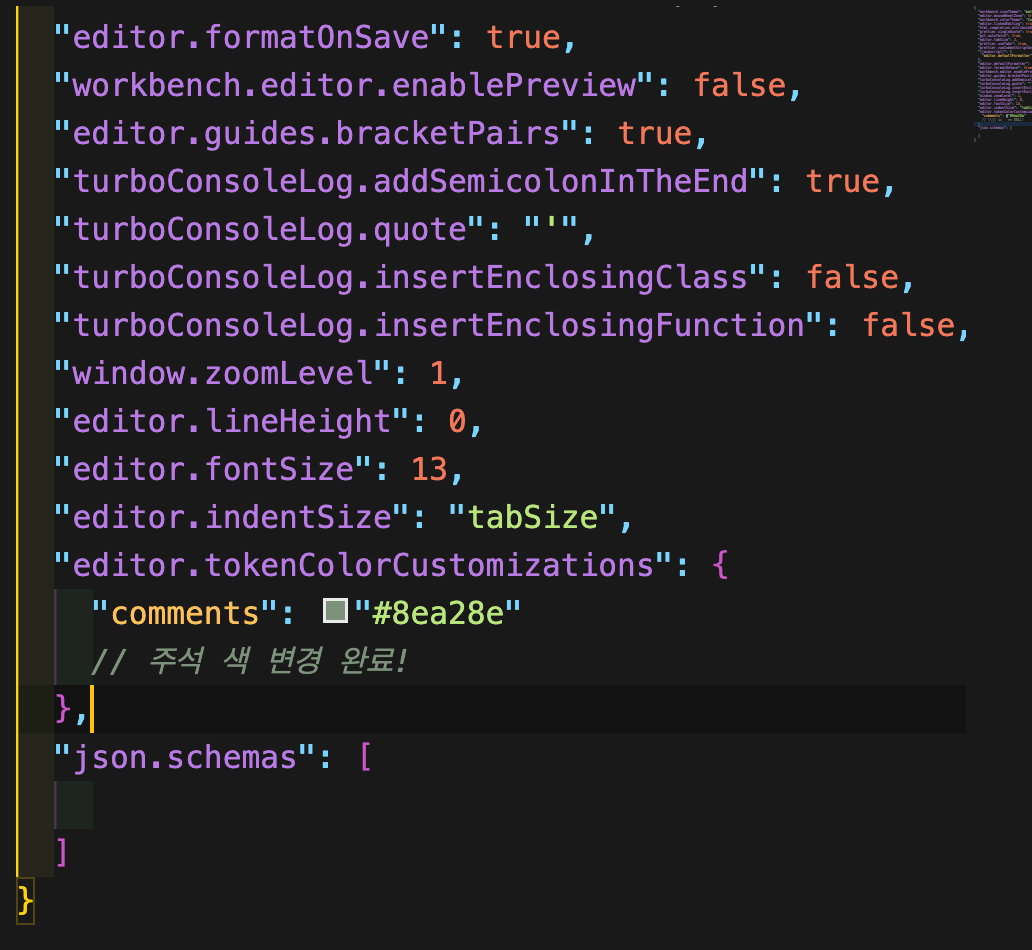
| VS Code 주석 색상 변경방법 (0) | 2023.01.05 |
| Linux 및 mac 터미널에서 자주 쓰이는 명령어, 개념모음 (0) | 2022.10.19 |
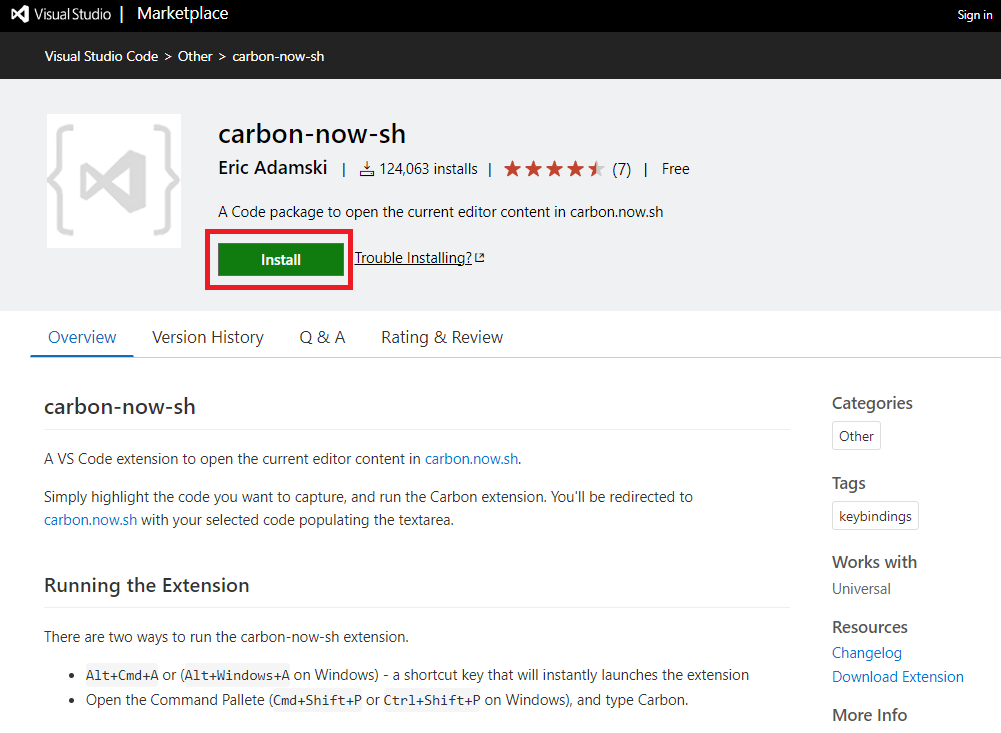
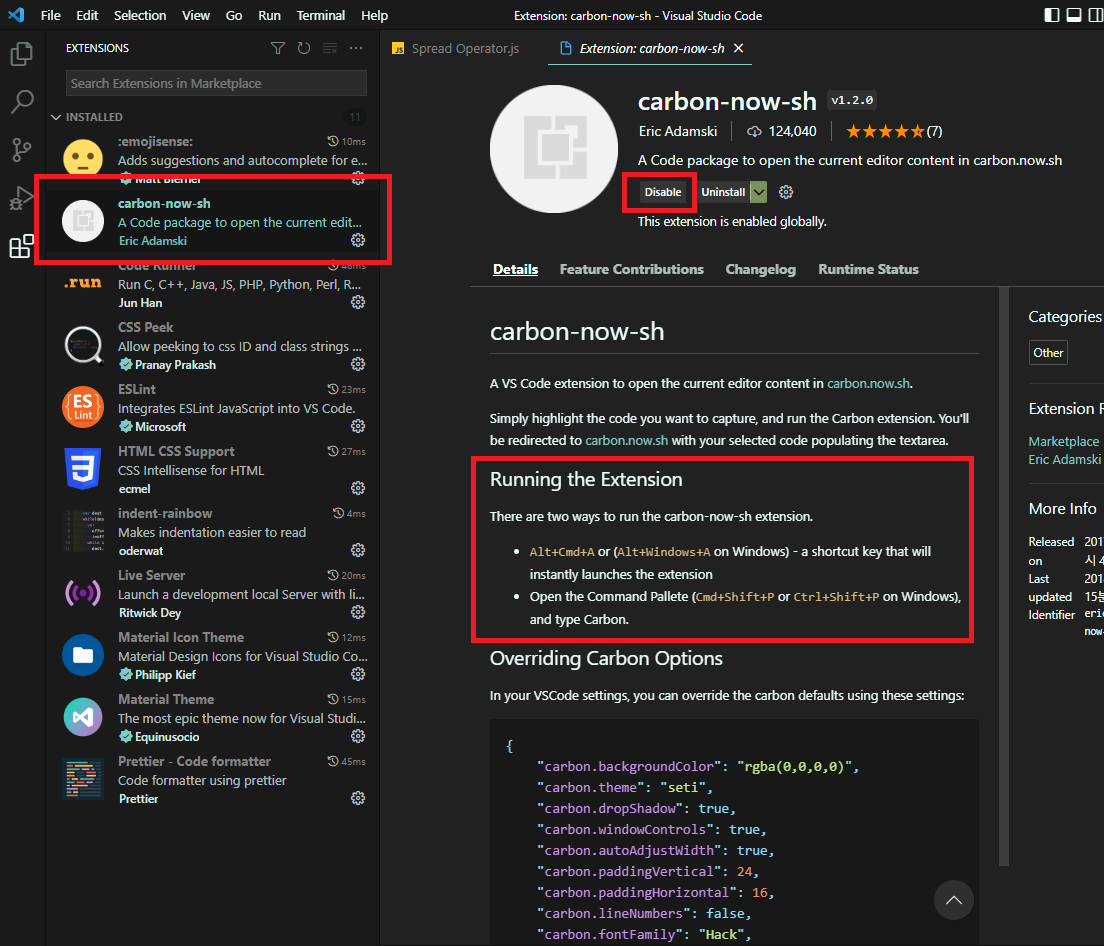
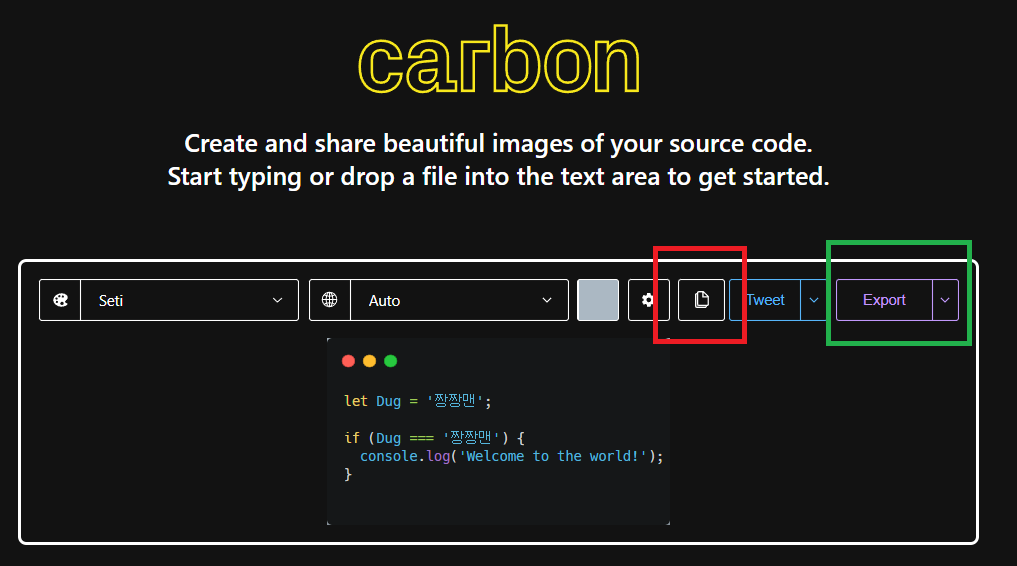
| Carbon(VS Code Extension) 사용법(블로그에 코드소스 깔끔하게 올리기) (0) | 2022.09.25 |
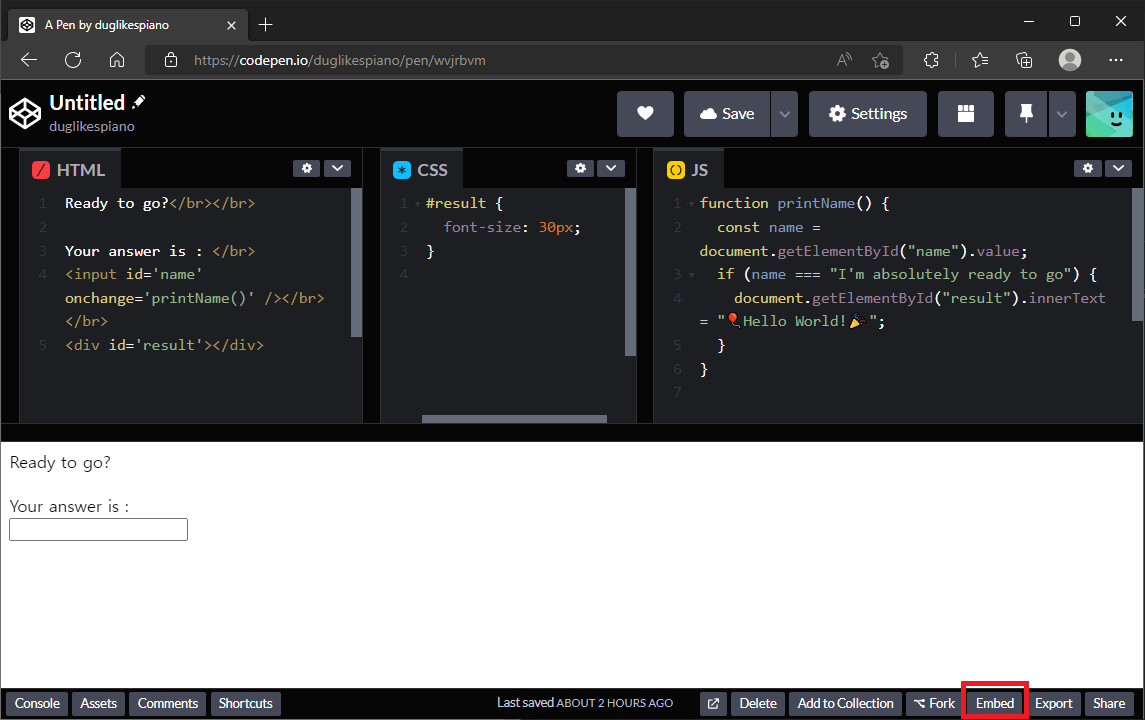
| CodePen 사용법(블로그에 Javascript, CSS를 포함한 HTML 첨부하기) (0) | 2022.09.24 |