VS Code의 Extension, Carbon을 사용하여 블로그나 기타 홈페이지에 코드소스를 깔끔하게 첨부해봅시다.
Codepen, Color Scripter의 경우 소스코드가 텍스트 및 html형태로 출력됩니다.
Carbon의 경우 소스코드가 이미지 형태로 출력된다는 차이점이 있습니다.
1. Carbon 설치하기
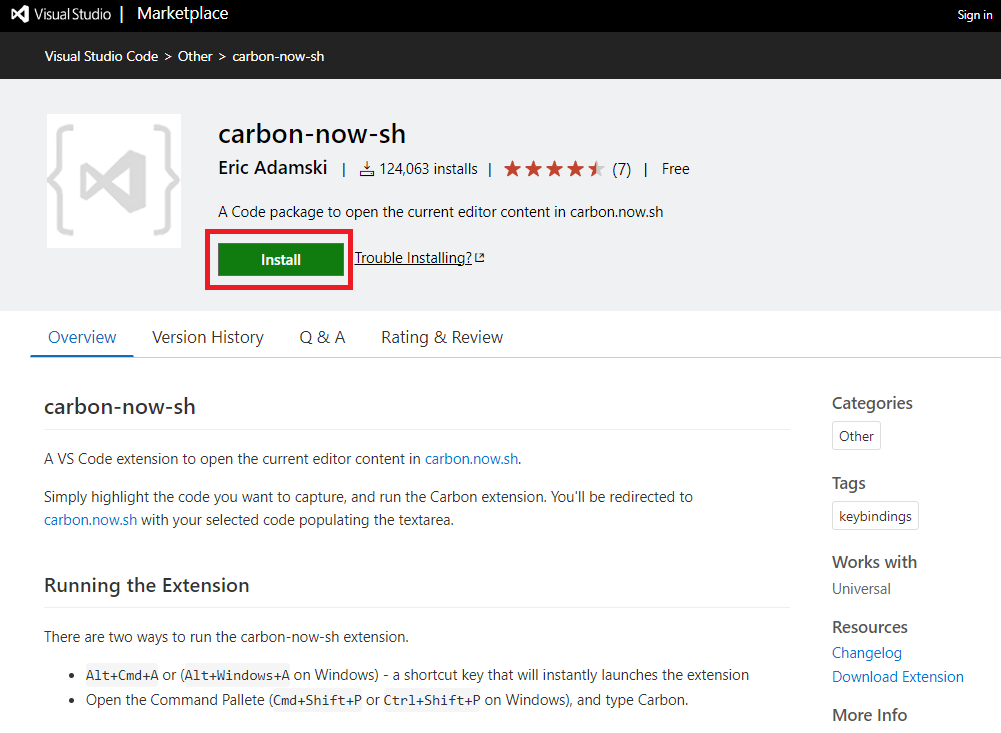
하기 링크를 클릭하여 Color Script 홈페이지에 접속하여 Carbon을 설치합니다.
(VS Code Extension에서도 검색 가능)
URL : https://marketplace.visualstudio.com/items?itemName=ericadamski.carbon-now-sh
carbon-now-sh - Visual Studio Marketplace
Extension for Visual Studio Code - A Code package to open the current editor content in carbon.now.sh
marketplace.visualstudio.com

2. 화면 설명
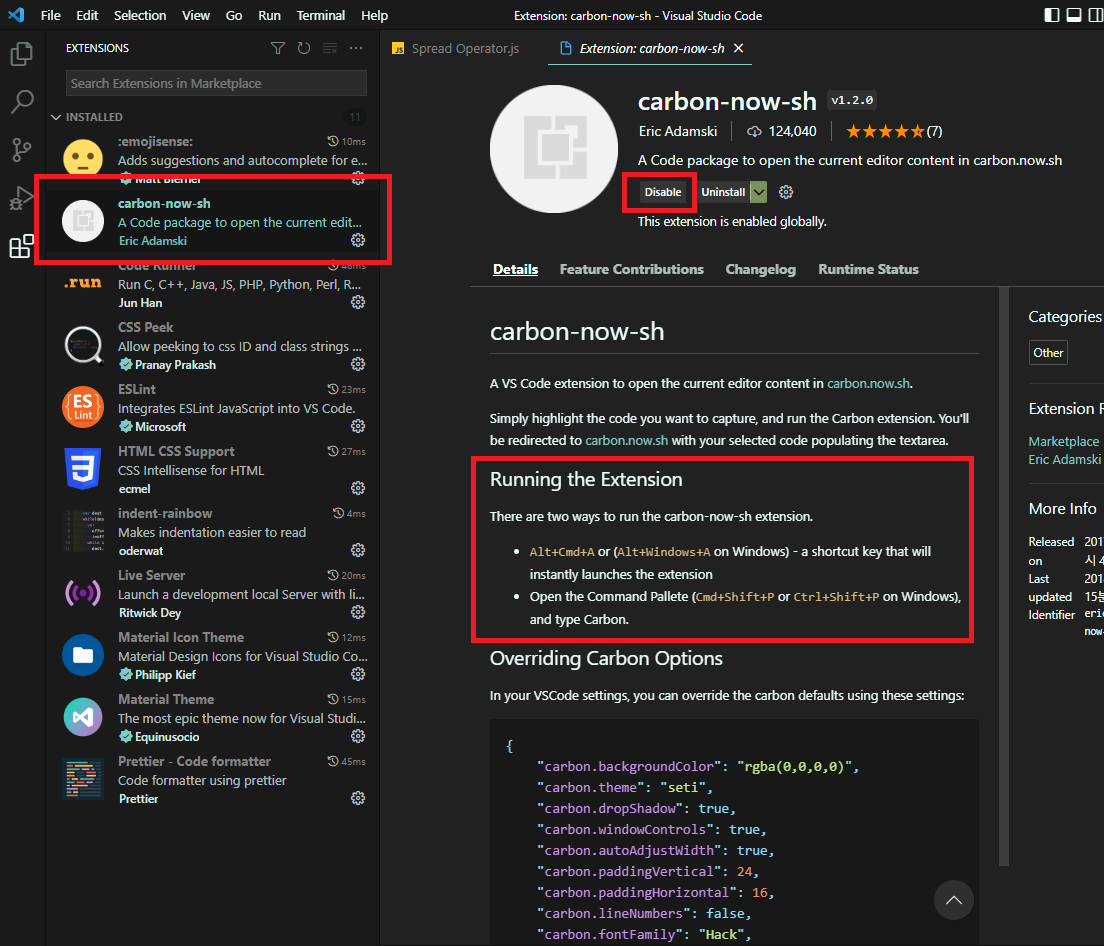
VS Code를 실행하여 Extension의 활성화 여부를 확인합니다.

3. 캡처 방법
코드를 작성하고 원하는 영역을 드래그 합니다.
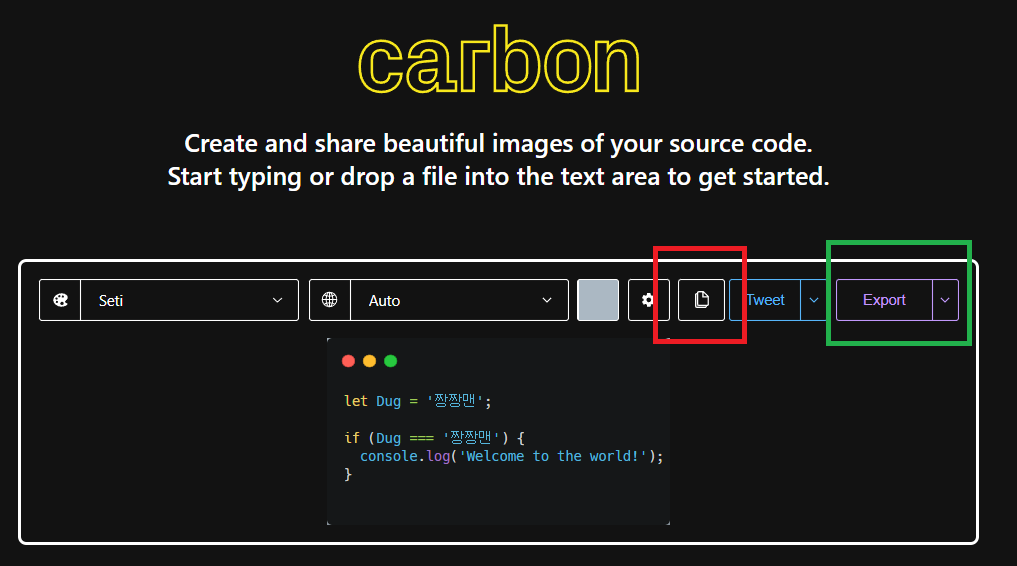
Alt + 시작 + a버튼 누르면 하기와 같은 인터넷 창이 열립니다.

Export를 눌러 소스코드를 이미지 파일로 저장 합니다.
클립보드 아이콘을 눌러 소스코드를 클립보드에 저장합니다.
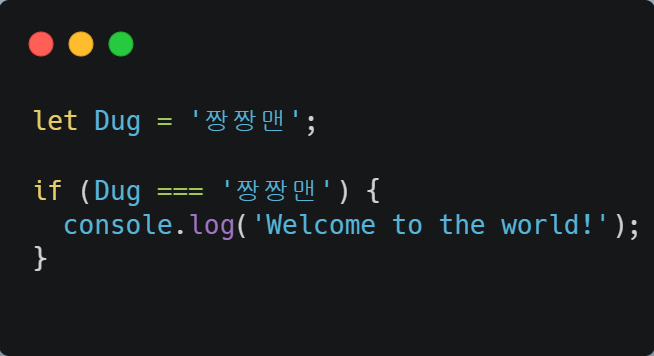
6. 완성
하기와 같이 이미지파일이 생성됩니다.

'웹개발자공부 > etc' 카테고리의 다른 글
| Id? ID? id? 어떻게 쓰는 것이 좋을까?(camelCase) (0) | 2023.02.09 |
|---|---|
| VS Code 주석 색상 변경방법 (0) | 2023.01.05 |
| Linux 및 mac 터미널에서 자주 쓰이는 명령어, 개념모음 (0) | 2022.10.19 |
| CodePen 사용법(블로그에 Javascript, CSS를 포함한 HTML 첨부하기) (0) | 2022.09.24 |
| Color Scripter 사용법(블로그에 코드소스 깔끔하게 올리기) (0) | 2022.09.24 |