CodePen을 이용하여
블로그나 기타 홈페이지에 Javascript, CSS를 포함한 HTML을 첨부해봅시다.
1. CodePen 홈페이지 접속하기
하기 링크를 클릭하여 CodePen 홈페이지에 접속합니다.
URL : https://codepen.io/
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
2. 가입하기
CodePen을 이용하기 위해서는 가입이 필요합니다.
Sign up를 클릭하여 가입 후 이메일 인증까지 진행합니다.

3. 코드 작성
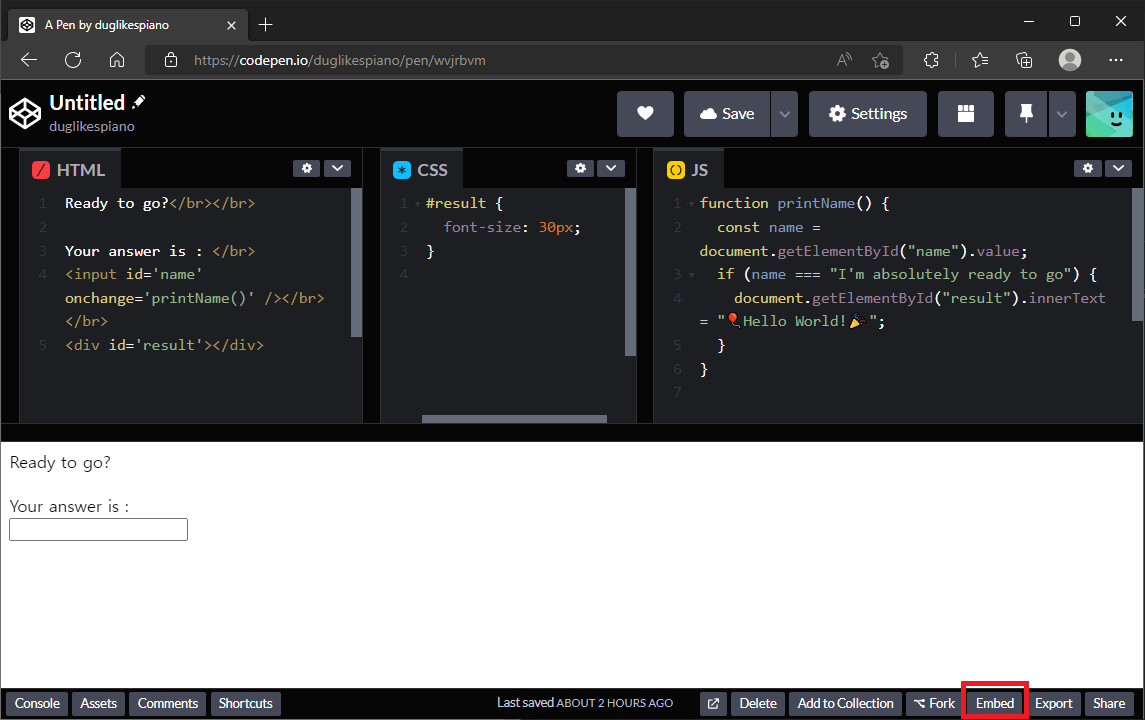
HTML, CSS, Javascript 각 란에 맞추어 소스코드를 작성합니다.
결과물이 함께 표시됩니다.

4. 소스 복사
편집기 우측 하단의 'HTML로 복사'버튼을 클릭하여 소스를 복사를 위한 창을 엽니다.
첨부양식을 Iframe으로 선택 후 CopyCode를 클릭하여 소스를 복사합니다.

5. 블로그 첨부(티스토리 기준)
첨부 시 작성모드를 기본모드가 아닌 HTML모드로 변경하여 첨부합니다.
기본모드로 재변경하여 글 작성을 마무리합니다.
(글 작성 및 업로드까지 마무리 해야 제대로 표시 됨)
6. 완성
아래와 같이 Javascript, CSS를 포함한 HTML이 첨부됩니다.
See the Pen Untitled by duglikespiano (@duglikespiano) on CodePen.
'웹개발자공부 > etc' 카테고리의 다른 글
| Id? ID? id? 어떻게 쓰는 것이 좋을까?(camelCase) (0) | 2023.02.09 |
|---|---|
| VS Code 주석 색상 변경방법 (0) | 2023.01.05 |
| Linux 및 mac 터미널에서 자주 쓰이는 명령어, 개념모음 (0) | 2022.10.19 |
| Carbon(VS Code Extension) 사용법(블로그에 코드소스 깔끔하게 올리기) (0) | 2022.09.25 |
| Color Scripter 사용법(블로그에 코드소스 깔끔하게 올리기) (0) | 2022.09.24 |