Color Scripter를 이용하여
블로그나 기타 홈페이지에 코드소스를 깔끔하게 첨부해봅시다.
1. Color Script 홈페이지 접속하기
하기 링크를 클릭하여 Color Script 홈페이지에 접속합니다.
URL : https://colorscripter.com/
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
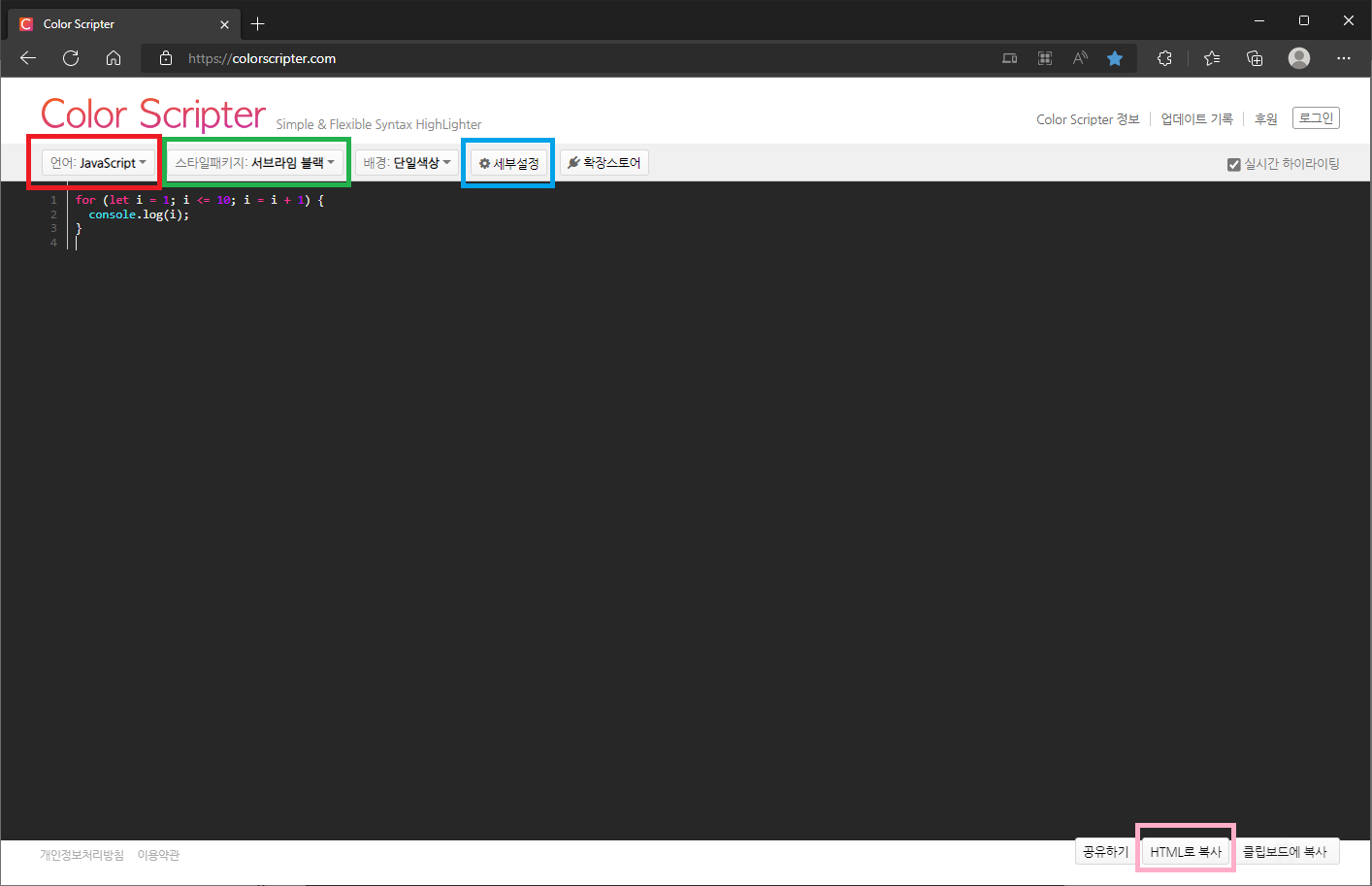
2. 화면 설명

언어 : 소스코드에 맞는 언어를 선택합니다.
(기본값은 TXT로 지정 되어 있음)
스타일 패키지 : 취향에 따라 선택합니다.
(서브라임 블랙을 선택하면 배경이 어두워짐)
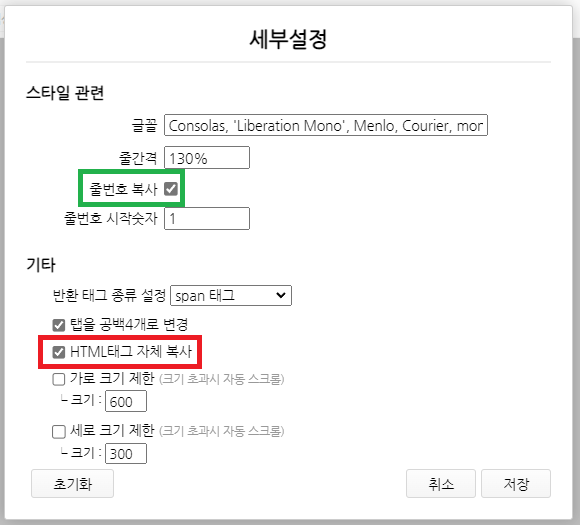
3. 세부설정

줄번호 복사 : 코드소스를 첨부 할 시, 줄 번호 표시여부를 설정합니다.
HTML태그 자체 복사 : 첨부한 소스코드에 표시 오류가 있을 경우 체크 합니다.
4. 소스 복사

편집기 우측 하단의 'HTML로 복사'버튼을 클릭하여 소스를 복사합니다.
5. 블로그 첨부(티스토리 기준)
첨부 시 작성모드를 기본모드가 아닌 HTML모드로 변경하여 첨부합니다.
기본모드로 재변경하여 글 작성을 마무리합니다.
(글 작성 및 업로드까지 마무리 해야 제대로 표시 됨)
6. 완성
아래와 같이 코드가 깔끔하게 첨부됩니다.
|
1
2
3
|
for (let i = 1; i <= 10; i = i + 1) {
console.log(i);
}
|
cs |
'웹개발자공부 > etc' 카테고리의 다른 글
| Id? ID? id? 어떻게 쓰는 것이 좋을까?(camelCase) (0) | 2023.02.09 |
|---|---|
| VS Code 주석 색상 변경방법 (0) | 2023.01.05 |
| Linux 및 mac 터미널에서 자주 쓰이는 명령어, 개념모음 (0) | 2022.10.19 |
| Carbon(VS Code Extension) 사용법(블로그에 코드소스 깔끔하게 올리기) (0) | 2022.09.25 |
| CodePen 사용법(블로그에 Javascript, CSS를 포함한 HTML 첨부하기) (0) | 2022.09.24 |